
Halo semuanya, apa kabar? Semoga sehat dan sukses selalu, Amin :)
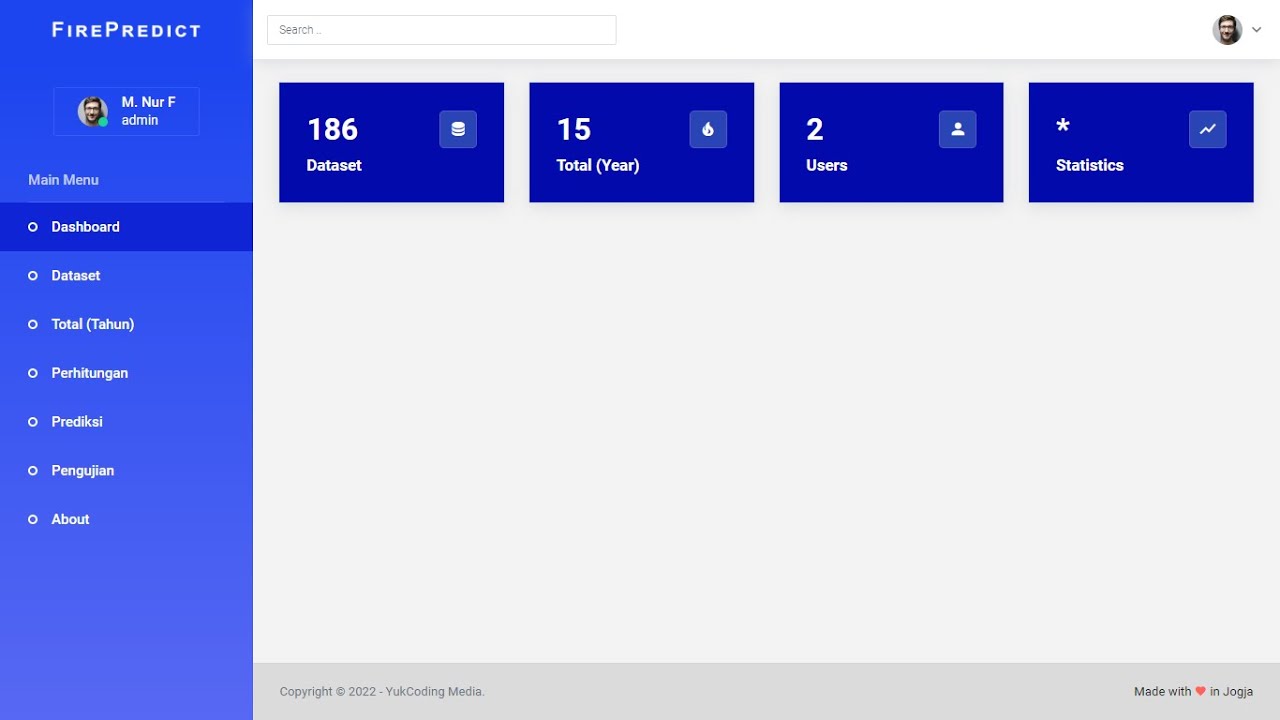
Berjumpa lagi dengan YukCoding Tutor, kali ini kami akan mendemokan sebuah aplikasi web menarik tentang sistem forecasting / prediksi / peramalan kebakaran hutan dengan metode ilmiah Multiple Linear Regression (MLR). Aplikasi ini dibuat dengan menggunakan framework PHP CodeIgniter, template Bootstrap, database MariaDB, dll.
Peramalan (forecasting) sendiri merupakan metode pengolahan data yang merupakan sub rumpun ilmu data mining / data science. Baca juga : SC Aplikasi Forecasting / Peramalan / Prediksi Hasil Panen
Sebelum membuat aplikasinya, kita pelajari dulu rumus metode ilmiah yang digunakan kemudian membuat simulasi perhitungan metode di excel manual sebagai patokan.
Penjelasan isi dan alur lengkap dari aplikasinya dan bagaimana cara mendapatkan source code-nya bisa kita simak pada video di bawah ini. Jangan lupa subscribe dan share, terimakasih.
Bagaimana, keren kan?
Artikel lainnya : Membuat Web Forecasting (Peramalan) PMB dengan PHP
Semoga bermanfaat untuk menambah referensi teman-teman. Happy coding :)














Info
Follow instagram @yukcoding
Subscribe youtube YukCoding Media
Happy coding :)